News → Ребрендинг
Был morontt.info, стал xelbot.com 😁 Разницы особой нет, потому что и нет тут никого, кроме меня. Произвожу оптимизацию, чтобы не платить просто так за разные домены. А xelbot получился много лет назад, как напечатал "чудище" в английской раскладке.
News → Новая старая админка
Решил, раз уж активно работаю и с админкой этого блога, освежить и её. Внешне не должно ничего поменяться, а вот под капотом изменения предстоят. Как уже писал тут в 2016-м, сделана она на Ember.js с Symfony. Вот с JS-частью и затеял обновление. Изначально и довольно давно задумал удалить SPA (single page application), переделать на обычный серверный рендеринг и избавиться от геморроя, связанного с быстрым устареванием фронтендовой инфраструктуры.
Но прошло уже 7 лет, а админка продолжает работать, bower не исчез, а всё так же скачивает пакеты, хоть и предупреждает уже несколько лет, что пора мигрировать на Yarn и Vite (что это, кстати?), крутится в докере 8-я версия Node.js, а выше не поднимешь, так как собираться код уже не будет...
News → Готово, вроде...

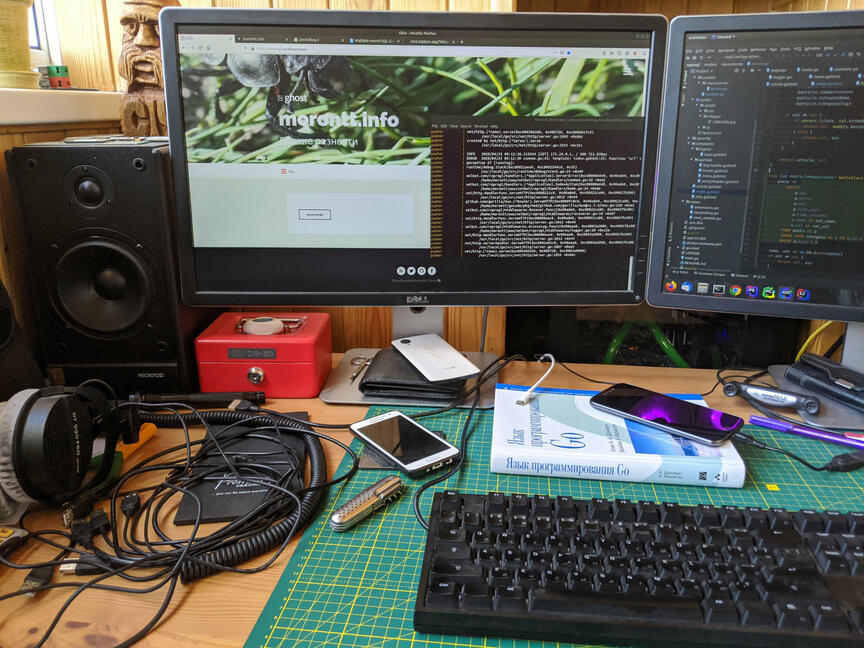
Фотография → Для истории
Оставлю это тут на память. Когда интерес немного перевешивает лень или, скорее, безразличие.
News → Назад дороги нет
Всё. Даже куплена новая тема на themeforest.net. Периодически происходят набеги к новому движку этого блога, который пишется на Golang (с марта 😅).
А вообще, в разные периоды времени, я переделывал свой блог на Python (Django), Phalcon Framework, Clojure (Luminus), Java (Ninja Framework и Spark),Common Lisp (Hunchentoot), Elixir (Phoenix). Но так ни разу и не довёл дело до конца, максимум добирался до пажинатора страниц. Да и на Golang это уже не первая попытка. Но будет последняя. Или сейчас, или уже никогда 💩 Всё равно не веду эти страницы, только за VPS плачу.
News → Переехал в контейнер :)
Спустя почти год моей моральной подготовки контейнерная революция докатилась и до этого бложика. Хотя в разработке docker использую как раз таки этот самый год, крайне удобная штука, теперь вообще любой новый проект делаю только с ним.
Пришлось немного подумать кроне. Варианта виделось три:
- Залепить крон в тот же контейнер, где крутится веб-приложение. А вебсервер и процесс крона запускать через supervisord, как делают некоторые (раз и два). Но это как-то не docker way, поэтому не захотелось :)
- Отдельный контейнер, где бы жил и крутился крон. Этот вариант делать не стал из-за перерасхода ресурсов, пусть и минимального.
- И третий вариант, который прижился. Просто запускаю docker run из хост-системы её же кроном. Прекрасно работает :)
Вроде такого:
1 | /usr/local/bin/docker-compose -f /path/to/docker-compose.yml run --rm myweb /path/to/cronscript
|

Работа → Zfort Group
Три месяца уже работаю работником на новой работе, в Zfort Group. В общем и целом всё норм. Есть плюсы и минусы, конечно.
Из плюсов - процессы более организованные, за различные аспекты рабочего процесса отвечают разные люди, но так оно и должно быть, потому что людей в сумме уже не десяток, а пару сотен. Основная цель, которую я преследовал при смене работы - это лучшие бытовые условия и, собственно, условия труда, и цель эта была достигнута. Правда, не обошлось и без ложки дёгтя, а возможно, и не ложки, а целого ведра. И таким ведром оказался мой проект :)
Проект ужасен, просто горы говнокода промышленных масштабов. Но я знал на что шёл, при собеседовании меня предупреждали. И теперь эту кучу говна и палок надо разгрести и привести в человеческий вид, такая уж задача.
Вот, собственно, и всё.
News → Новая админка
Спустя кучу лет привёл до работоспособного состояния и запустил третью версию движка этого бложика. Вернее, это только его часть, админка. Предыдущая торжественная заливка была почти 4 года назад :) Собственно, эту запись из неё первую и пишу.
Технически залитая часть сайта представляет из себя SPA (single page application) на Ember.js и REST API на PHP фреймворке Symfony2. Исходники доступны на гитхабе, так что можете изучать и ломать это приложение полностью.
Реализованы, конечно, не все задумки, но новая версия уже умеет больше, чем предыдущая. И можно будет уже начинать потихоньку писать новый фронтенд на чём-нибудь интересном.

News → Прикрутил DISQUS
Что-то довольно часто стала попадаться на глаза эта система комментариев, т.е. DISQUS. Любопытство взяло вверх, решил посмотреть, как оно всё выглядит изнутри, а этот блог как раз подходит на роль площадки для всяческих испытаний :)
Оказалось даже проще, чем я себе это изначально представлял, думал, что может приключиться что-то со стилями CSS и прочим, но ничего не произошло. Короче говоря, установить его сможет и домохозяйка, для которой html и javascript не пустой звук. Хотя если учитывать существование плагинов под WordPress, Blogger или Tumblr, то и эти условия становятся необязательными.
Комментарии, конечно, не посыпятся сюда, как из ведра, но надеюсь, что потратил своё драгоценнейшее время не зря :) А запись пусть висит тут для истории.

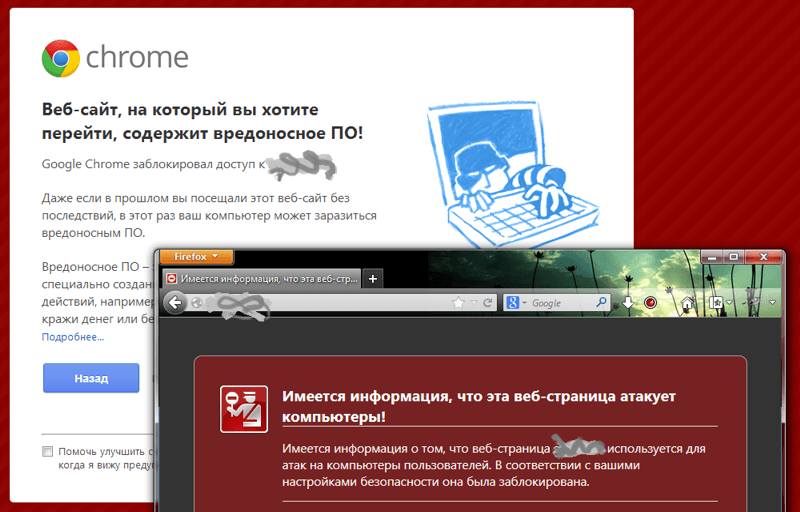
Всячина → Атака роботов, часть 2-я
Живу себе спокойно, никого не трогаю, а мой блог этот, как оказалось, регулярно проверяют на вшивость. Часть вторая, так как первая находится → тут, но там дело касалось спама.
Помогал на днях знакомым знакомых с сайтом - вредоносное содержимое, блокировка адреса в браузерах и тому подобное. А заодно решил и к себе в логи заглянуть, т.к. сто лет там не был.