Вёрстка → Вёрстка для писем
Имеются в виду HTML-письма. Не думал, что могу наткнуться на какие-то специфические особенности данного дела, хотя на каких основаниях так считал - неизвестно.
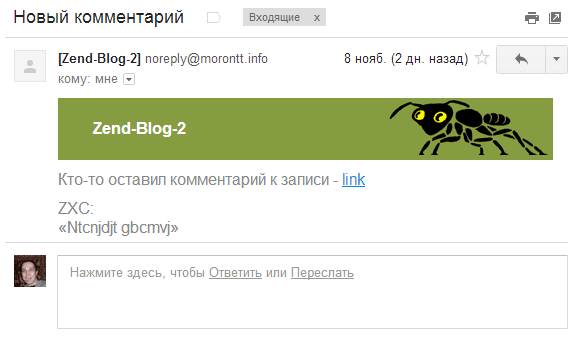
Итак, постановка задачи: накалякать какое-нибудь простенькое HTML-письмо с минимальным оформлением, дабы выпендриться выделиться из общей массы текстовых писем. Наподобие того, что снизу

Недолго думая, был сделан и шаблончик для него. Ничего волшебного, обычный HTML.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | <!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<style type="text/css">
body {
color: #000;
background: #FFF;
font-family: "Consolas","Lucida Console",monospace;
font-size: 12pt;
}
a {
color: #008CD9;
}
#header {
height: 47px;
padding-left: 32px;
padding-top: 11px;
width: 100%;
background-color: #859C40;
overflow: hidden;
position: relative;
font-size: 28px;
font-weight: bold;
color: #FFF;
}
#header img {
display: block;
position: absolute;
width: 168px;
height: 56px;
top: 2px;
right: 0;
}
#content {
padding: 10px 0 0;
}
hr {
color: #859C40;
}
</style>
</head>
<body>
<div id="header">
//Заголовок
<img src="<?php echo $this->baseUrl; ?>/logo.png"/>
</div>
<div id="content">
// содержимое
</div>
</body>
</html>
|
Проверил как письмо выглядит в ящике, посредством почтового клиента в андроиде. Убедился, что всё нормально, залил изменения на сайт и отправился спать, а утром увидел новое письмо, тоже в андроидном почтовом клиенте, но уже в другом, который для Gmail. Тут зрелище было уже плачевное. То же самое обнаружил и через веб-интерфейс. Причём проверил не только Gmail, но и в майлсру с яндексом. Результат аналогичный. Стили вырезались целиком вместе с тегом <style>
Ну, думаю, не беда. Перенёс стили в атрибут style каждого html-элемента, где они были необходимы. Однако и эта изворотливость не прошла. Были проигнорированы, например, стили, связанные с позиционированием элементов, а так же фоновые картинки в background (муравей изначально в стилях и болтался, не в html-шаблоне, но это не столь важно). Тут уже пришлось гуглить. Материалов на данную тему в интернете достаточно, так что повторяться не буду. Пересобрал письмо целиком на таблицах. Проверял для надёжности во всех доступных веб-интерфейсах почт, даже восстановил аккаунт на urk.net, куда не заходил лет 6, наверное, и на рамблере ящичек завёл.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>
<table width="100%" cellspacing="0" style="background-color: #859C40; color: #FFF; font-family: 'Consolas','Lucida Console',monospace; font-size: 12pt;">
<tr height="56">
<td style="padding: 0 35px;">
// заголовок
</td>
<td align="right">
<img src="<?php echo $this->baseUrl; ?>/logo.png"/>
</td>
</tr>
</table>
<div style="padding: 10px 0 0;font-family:'Consolas','Lucida Console',monospace;font-size:12pt;color:#000;">
// содержимое
</div>
</body>
</html>
|
Постой, - скажет вдумчивый и внимательный читатель, ты же сам только что сказал, что письмо на таблицах, а в коде видно блок div. Как это понимать?
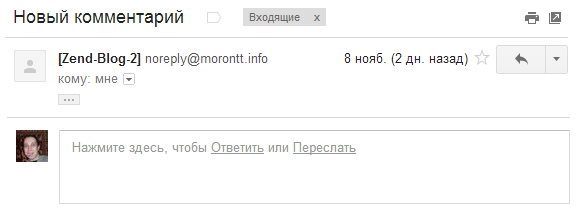
div попал в шаблон не случайно, а из-за непонятного глюка gmail. Хитроумный робот посчитал моё письмо целиком некой подписью и скрыл его под хреновинкой с тремя точками, при наведении на которую всплывает надпись Показать часть содержания. На скрине это видно ниже. Не мог я просто так этого оставить. В инете ничего не нашёл, выкрутился по другому, через тот самый div.


Комментарии